更新说明
2018 年 1 月 25 日更新
开始写这篇文章时,Element 的版本还是 1.4,现在已经来到 2.0 了,有些步骤需要修改,特此说明。
第 9 步,修改 Hello.vue 文件,使用 Element 组件 中
1 | <el-dialog v-model="visible"> |
修改为
1 | <el-dialog :visible.sync="visible"> |
第 8 步,引入 Element 中,使用命令
1 | npm i element-ui -S |
默认安装的 Element 是 2.0 版本,2.0 版本的主题文件夹,由 theme-default 改为了 theme-chalk,所以下面 修改 resources/assets/js/app.js 文件 中
1 | import 'element-ui/lib/theme-default/index.css'; |
要改成
1 | import 'element-ui/lib/theme-chalk/index.css'; |
当然,如果你想继续使用 1.4 版本的 Element 也是可以的,使用命令
1 | npm i element-ui@legacy -S |
安装的即是 1.4 版,自然的,主题文件夹也不需要修改了。
搭建说明
同类的教程网上也有不少,本文不是为了重复造轮子,只是在 Laravel5.5 LTS 推出之际,重新记录自己的搭建过程,避免以后再次踩坑。
网上的许多教程都是基于 Laravel5 系列的不同版本,虽然大致过程都差不多,但是对于前端编译工具不甚了解的人来说,官方推荐的前端编译工具的改变也着实容易让人迷糊。
为了便于理解,本文初次搭建时,尽量简单,能运行即可,关于前端编译工具,Vue 路由等等,后面再说。
本文全部代码,可以到 github 上获取:
https://github.com/mrzhouxiaofei/Larvuent
搭建过程
1.新建 Laravel5.5 项目
在 Web 服务器目录下,使用 Composer 建立新项目
1 | composer create-project --prefer-dist laravel/laravel Larvuent // 新项目名为 Larvuent |
Larvuent 安装完成后,执行
1 | cd Larvuent |
说明:建议配置虚拟主机
2.安装前端依赖库
进入 Larvuent 项目后,执行
1 | npm install // 速度慢的请自行切换淘宝镜像 cnpm |
3.修改 Laravel 路由
修改 routes/web.php 文件为
1 | Route::get('/', function () { |
4.新建 Hello.vue 文件
在 resources/assets/js/components 目录下新建 Hello.vue 文件
1 | <template> |
5.修改 app.js 文件,渲染组件
修改 resources/assets/js/app.js 文件
1 | require('./bootstrap'); |
说明:app.js 是构建 Vue 项目的主文件,最后所有的组件都会被引入到这个文件,在引入所有组件之前,bootstrap.js 文件做了一些初始化的操作。同时,因为有了 window.Vue = require(‘vue’) 这句话,就不再需要使用 import Vue from ‘vue’ 重复导入 Vue 了。
6.新建 Laravel 视图文件,和 Vue 交互
在 resources/views 目录下新建 index.blade.php 文件
1 |
|
说明:你可能在其他教程中看到有的在使用 assets 函数,这两个函数的主要区别就是 assets 函数会直接使用所填路径去 public 文件夹下找文件,而 mix 函数会自动加载带 hash 值的前端资源。这是和 Laravel 前端资源的缓存刷新相关的,如果现在还不明白,不要紧,你记得使用 mix 函数就好了,然后继续往后看。
7.编译前端组件,运行
执行以下命令,编译前端资源
1 | npm run dev |
该命令默认会去执行根目录下的 webpack.mix.js 文件,使用 Laravel 提供的 Laravel Mix 编译资源,并将编译好的资源放在根目录 public 文件夹下。
说明:前端编译工具有许多,比如 gulp、webpack 等等,Laravel 也为自己提供了开箱即用的编译工具,比如 Laravel5.3 及更早版本提供基于 gulp 的 Laravel Elixir 和从 Laravel5.4 开始提供基于 webpack 的 Laravel Mix,当然你也可以不使用官方提供的工具,自己去配置编译工具。这些编译工具的作用都是一样的,使用方法也大同小异。前面说过,本文第一次安装尽量简单,能运行即可,所以不再去配置前端编译工具,使用官方提供的即可。
访问项目

到目前为止,Laravel + Vue 已经完成了,下面开始引入 Element。
8.引入 Element
执行命令,安装 ElementUI
1 | npm i element-ui -S |
修改 resources/assets/js/app.js 文件
1 | import Hello from './components/Hello.vue'; // 引入Hello 组件 |
9.修改 Hello.vue 文件,使用 Element 组件
修改 resources/assets/js/components/Hello.vue 文件为
1 | <template> |
10.再次编译前端资源,运行
执行
1 | npm run dev |
访问项目,点击按钮

好了,到目前为止,Laravel5.5 + Vue2 + Element 的环境搭建已经完成了,为了方便理解,第一次的搭建过程尽量简洁。本文下面的部分将使用 Vue 路由等等,逐步完善,便于后期的开发。
完善
CSRF 防护
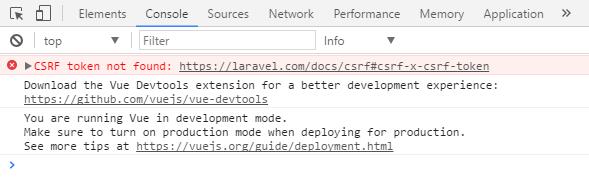
环境搭建完成后,访问项目,打开开发者模式,切换到 Console ,会看到以下报错

Laravel 为了避免应用遭到跨站请求伪造攻击(CSRF),自动为每一个有效用户会话生成一个 CSRF 令牌,该令牌用于验证授权用户和发起请求者是否是同一个人。
修改 resources/views/index.blade.php 文件为
1 |
|
创建一个 meta 标签并将令牌保存到该 meta 标签中,问题可解决。
使用 Vue Router
构建大型项目时,使用 Vue Router 将是一个好的方式,它可以帮助你更好的组织代码,优化路由。
1.安装 vue-router
执行命令,安装 vue-router
1 | npm install vue-router --save-dev |
2.配置 vue-router
在 resources/assets/js 目录下新建目录 router ,同时在 router 目录下新建 index.js 文件
1 | import Vue from 'vue'; |
3.引入 vue-router
在 resources/assets/js 目录下新建 App.vue 文件
1 | <template> |
修改 resources/assets/js/app.js 文件为
1 | // import Hello from './components/Hello.vue'; |
4.重新编译
执行
1 | npm run dev |
通过路由访问 hello 组件

以后如果要添加组件,只需在 resources/assets/js/components 目录下新建 vue 文件,在 resources/assets/js/router/index.js 文件里引入,然后就可以通过路由访问了。
代码拆分
代码拆分是将一些不经常变动的代码提取出来,以避免每次都要重新编译,如果你频繁更新应用的 JavaScript,需要考虑对 vendor 库进行提取和拆分,这样的话,一次修改应用代码不会影响 vendor.js 文件的缓存。
Laravel Mix 的 extract 方法可以实现这样的功能:
修改项目根目录下的 webpack.mix.js 文件
1 | mix.js('resources/assets/js/app.js', 'public/js') |
extract 方法接收包含所有库的数组或你想要提取到 vendor.js 文件的模块,使用上述代码作为示例,Mix 将会生成如下文件:
1 | public/js/manifest.js // Webpack manifest runtime |
同时修改 resources/views/index.blade.php 文件为
1 |
|
全局的 mix 函数会根据 public/mix-manifest.json 中的路径去加载对应的文件,同时也要注意引入三个 js 文件的顺序,以避免出错。
重新执行命令,就可以了。
1 | npm run dev |
使用下面的命令,可以监视前端资源的改变,并自动编译。
1 | npm run watch |
总结
到目前为止,这篇文章也快写完了,为了便于理解,本文第一次搭建时,尽量简单,能运行即可,成功之后,再添加其它功能。前端编译工具使用基于 webpack 的 Laravel Mix,一般情况下,它可以满足大部分的需求,当然你也可以完全抛弃 Laravel Mix,配置自己的 webpack,后期如果有需求,可以再写一篇相关的文章。
本文全部代码,可以到 github 上获取:
https://github.com/mrzhouxiaofei/Larvuent
如有疑问,欢迎回复交流。